Android美化TabWidget详细代码
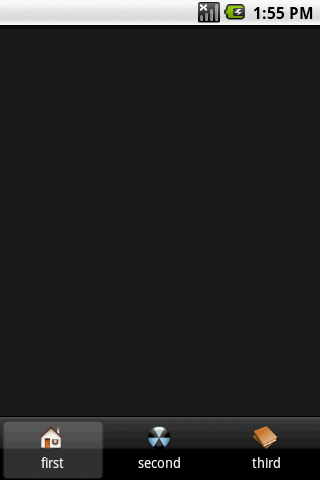
android默认的tabwidget是置顶的,有时放在下面比较好看,但是使用默认的tabwidget放在下面看上去效果非常不好看,由此对其美化一下。设置其背景,以及选中的tab和未被选中的tab差异化,同时去掉了烦人了白线,同时对被选中和未被选中的标签进行区别,效果还可以。看代码。
预先准备好几个资源文件,然后在extends TabActivity的那个class中加进这个函数,找个地方调用它,就OK了。
//记得先定义这几个变量
private TabHost tabHost;
private TabWidget tabWidget;
Field mBottomLeftStrip;
Field mBottomRightStrip;
public TabHost makeTab(){
if(this.tabHost == null){
tabHost = (TabHost)findViewById(android.R.id.tabhost);
tabWidget = (TabWidget)findViewById(android.R.id.tabs);
tabHost.setup();
tabHost.bringToFront();
TabSpec nearby_tab = tabHost.newTabSpec("nearby_tab");
TabSpec history_tab = tabHost.newTabSpec("history_tab");
TabSpec about_tab = tabHost.newTabSpec("about_tab");
nearby_tab.setIndicator("first",getResources().getDrawable(R.drawable.first)).setContent(new Intent(this,first.class));
history_tab.setIndicator("second",getResources().getDrawable(R.drawable.second)).setContent(new Intent(this,second.class));
about_tab.setIndicator("third",getResources().getDrawable(R.drawable.third)).setContent(new Intent(this,third.class));
tabHost.addTab(nearby_tab);
tabHost.addTab(history_tab);
tabHost.addTab(about_tab);
if (Integer.valueOf(Build.VERSION.SDK) <= 7) {
try {
mBottomLeftStrip = tabWidget.getClass().getDeclaredField ("mBottomLeftStrip");
mBottomRightStrip = tabWidget.getClass().getDeclaredField ("mBottomRightStrip");
if(!mBottomLeftStrip.isAccessible()) {
mBottomLeftStrip.setAccessible(true);
}
if(!mBottomRightStrip.isAccessible()){
mBottomRightStrip.setAccessible(true);
}
mBottomLeftStrip.set(tabWidget, getResources().getDrawable (R.drawable.linee));
mBottomRightStrip.set(tabWidget, getResources().getDrawable (R.drawable.linee));
} catch (Exception e) {
e.printStackTrace();
}
} else {
try {
mBottomLeftStrip = tabWidget.getClass().getDeclaredField("mLeftStrip");
mBottomRightStrip = tabWidget.getClass().getDeclaredField("mRightStrip");
if (!mBottomLeftStrip.isAccessible()) {
mBottomLeftStrip.setAccessible(true);
}
if (!mBottomRightStrip.isAccessible()) {
mBottomRightStrip.setAccessible(true);
}
mBottomLeftStrip.set(tabWidget, getResources().getDrawable(R.drawable.linee));
mBottomRightStrip.set(tabWidget, getResources().getDrawable(R.drawable.linee));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
for (int i =0; i <tabWidget.getChildCount(); i++) {
final TextView tv = (TextView) tabWidget.getChildAt(i).findViewById(android.R.id.title);
tv.setTextColor(Color.WHITE);
View vvv = tabWidget.getChildAt(i);
if(tabHost.getCurrentTab()==i){
vvv.setBackgroundDrawable(getResources().getDrawable(R.drawable.focus));
}
else {
vvv.setBackgroundDrawable(getResources().getDrawable(R.drawable.unfocus));
}
}
tabHost.setOnTabChangedListener(new OnTabChangeListener(){
@Override
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
for (int i =0; i < tabWidget.getChildCount(); i++) {
View vvv = tabWidget.getChildAt(i);
if(tabHost.getCurrentTab()==i){
vvv.setBackgroundDrawable(getResources().getDrawable(R.drawable.focus));
}
else {
vvv.setBackgroundDrawable(getResources().getDrawable(R.drawable.unfocus));
}
}
}
});
}
else{
return tabHost;
}
return null;
}
用到的布局xml文件内容如下:
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"/>
</LinearLayout>
</TabHost>
相关文章
上一篇: Android关闭所有Activity完全退出程序下一篇: 苹果系统显示隐藏文件切换脚本

博主你好,麻烦源码发送学习一下,万分感谢
xujieasd@gmail.com
您好,麻烦您把源代码发给我研究下可以吗?多谢大神~~~
求drawable下的图片资源文件(linee,focus,unfocus等)。。。
能给我发下图片素材吗?没有素材一样不好看啊,万分感谢!
能把图片素材发给我吗?万分感谢
求求你啦,打包发我邮箱!
xiawei0525@163.com 邮箱号
@leon:图片素材你拿到了吗?
@夏伟:项目发过去了,抱歉最近比较忙,没看后台
@Chen Zhidong:麻烦也发一下图片资源。。。。homedick@qq.com
朋友,弄否把这个项目的源码发给我呀???